WordPress is a great platform to build a website on. With an abundance of post types, plugins, and broad functionality, it can be melded into the website of your dreams.
After the initial build of your website, there may be small changes and adjustments you want to make to the back end or front end of your site. This article covers some of these basic changes that are always handy to know when it comes to your WordPress site.
Logging In
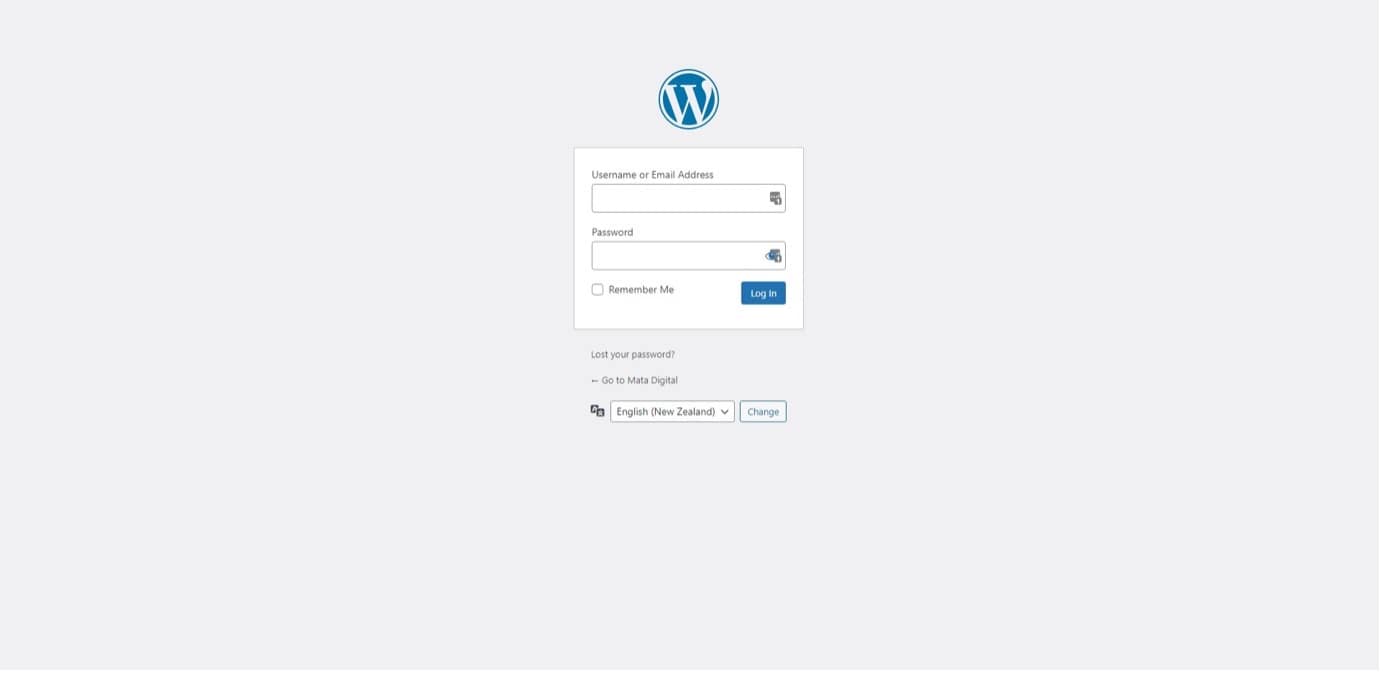
To log in to your website go to your website URL and add “/wp-admin” at the end of the URL.
From the login page, enter the username and password provided to you. Passwords can be changed and reset once you’ve logged in.
If you change your password, it is highly recommended to keep a strong password to keep your website and any sensitive information secure. Your password should not be the same as any of your existing passwords and it should contain a variety of characters including capital letters, numbers, and special characters.
The WordPress Dashboard
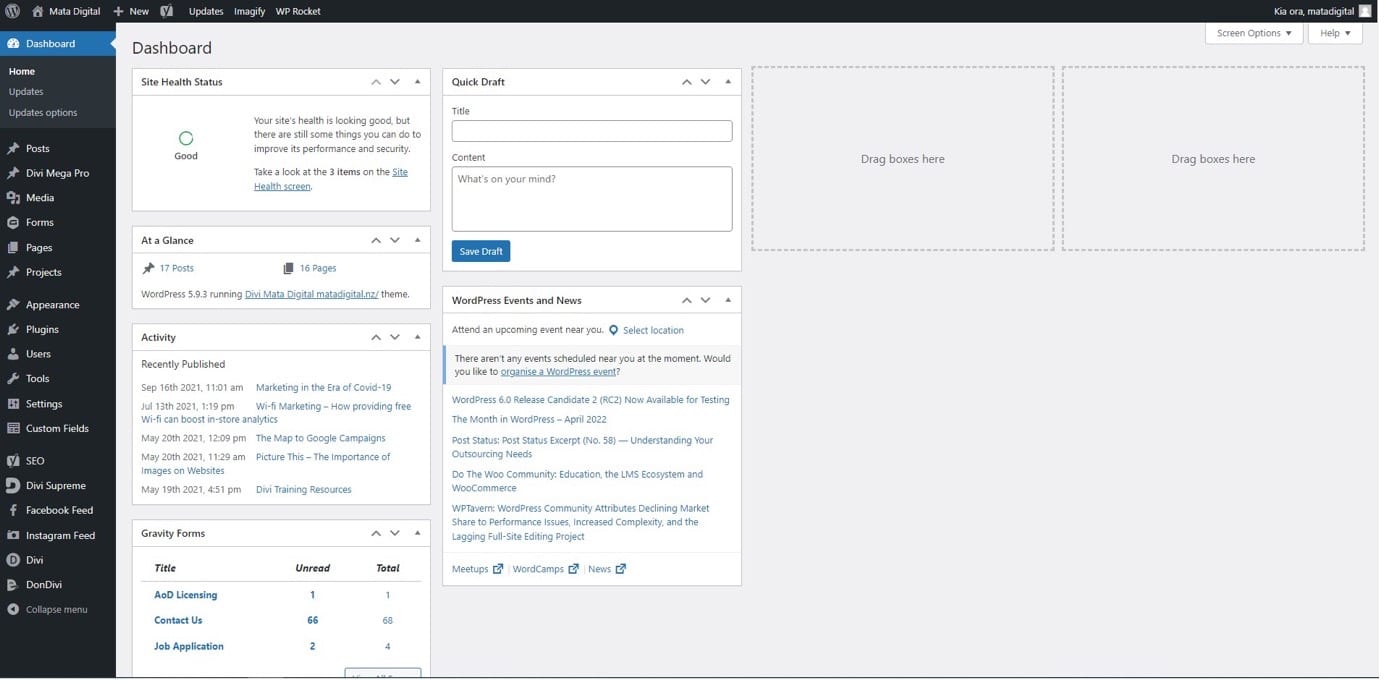
Once logged in you will arrive at the WordPress Dashboard. This is the main page you will use to navigate the back-end of the site using the left-hand menu and the main bar along the top of the page. Whether you are on the front-end or the back-end of the site, this black bar along the top will always be visible when you are logged in.
The main page on the dashboard allows you quick access to some of the following:
– Your site’s health status.
– “At a Glance” statistics about your site.
– Gravity Form entries.
To reorder sections and restructure your dashboard, drag and drop the sections. Additionally, you can add or remove sections to your dashboard by toggling the checkboxes in the Screen Options menu.
Posts
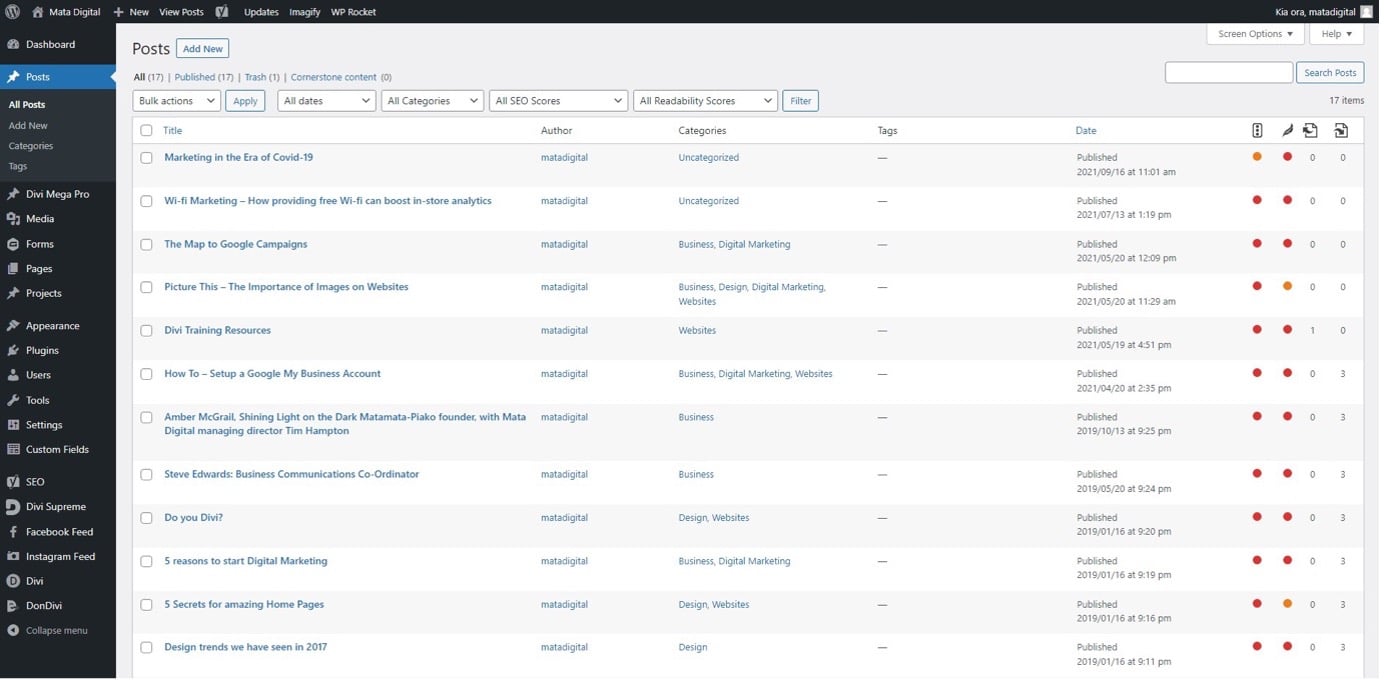
If you have a blog, notices, news, or events, these may be listed and stored in the posts tab. Existing posts can be accessed here and new posts can be created.
Adding a post
Go to “Post” > “Add New” – This will take you to your new post page. Add a title.
Add post content.
Select a category or categories (if applicable).
Set the featured image (if applicable). Select the blue “Publish” button.
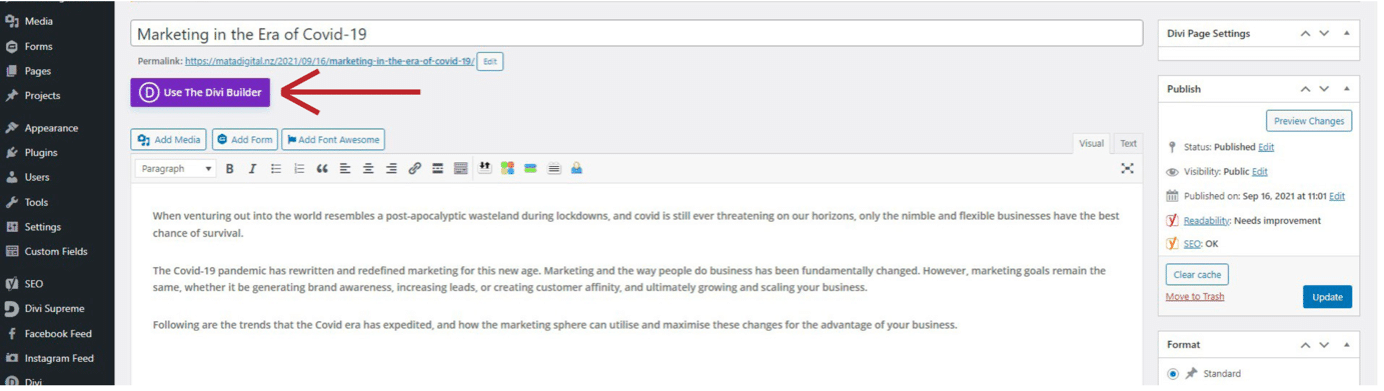
Post styling
Often posts are set to be styled from a template built within the Divi Theme Builder. For this reason, avoid selecting the “Use Divi Builder” button on a post as this will interfere with the application of styling from the template.
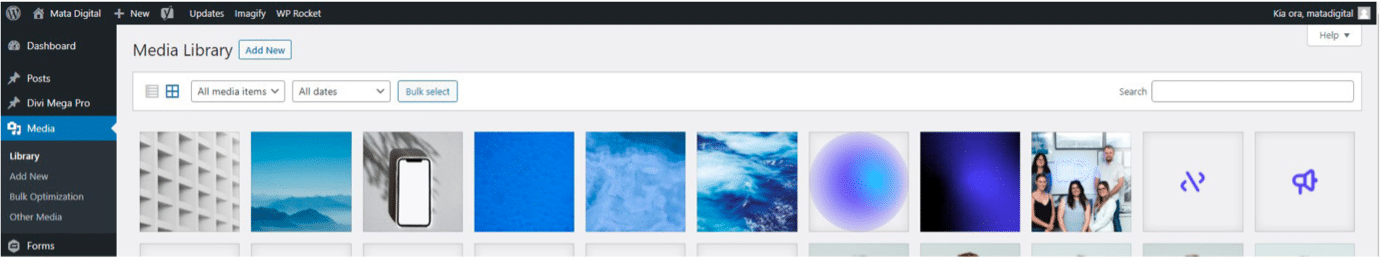
Media
The Media tab navigates to the media library. This is where you can add all images, videos, and PDFs for the site. Images should be in jpg or png format, other file types won’t download. The maximum size for all files is 2MB.
Adding Media
Ensure the file size is less than 2MB.
Go to “Media” > “Add New”.
Drag and drop media from your computer or click “Select Files”. Media can also be uploaded on the front-end using the Divi builder.
Are your files too large to upload?
If your files are too large there are several easy and accessible resources you can use to compress the size of your file.
If you have photoshop, you can adjust the quality and size settings when exporting your image to decrease the size of the file.
Don’t have photoshop? No problem, there are a number of online file compressors that are free to use such as: https://compressjpeg.com/
You can also use Microsoft Word to resize images. Simply copy and paste your image into a word document and resize the image as desired. Right click on the image and select “save as picture” to save the image on your computer at a smaller size.
Pages and Forms
To learn about forms see our article about that specifically here!
If you are looking to learn more about how to edit pages of your website, go to our specialised post about that here!
Users
The Users tab navigates to the user’s page. The user’s page displays all users who have a login to access the website. From here you can add new users and reset passwords if needed. The “Role” column describes a user’s accessibility. “Administrator” will give a user full access to the website on the back-end.
To reset a password select the user whose password you would like to change.
Scroll down to the “Account Management” section and click on the “Set New Password” button.
Remember: If you change your password, it is highly recommended to keep a strong password to keep your website and any sensitive information secure. Your password should not be the same as any of your existing passwords and it should contain a variety of characters including capital letters, numbers, and special characters.
Index – Helpful Terminology
Back-end: Back-end refers to the background server or application which builds and maintains the technology that powers the website.
Front-end: The Front-end of a website is the visual side of the site that a user interacts with, it’s responsible for the look and feel of the website.
WordPress: WordPress is a system software used to build websites. In fact, 43% of the web is built using WordPress!
Plugins: Plugins are software extensions that allow more customisation outside the default features of WordPress.
Divi: Divi is a premium WordPress Theme and plugin from Elegant themes that allows users to build websites using a visual drag and drop page builder. Divi is a popular page builder because it is so user friendly and it doesn’t require extensive coding knowledge in order to be effective.
Conditional Logic: Conditional Logic is the idea of settings rules or conditions that cause content to change on input. Conditional Logic can be applied to the likes of forms. An example of conditional logic in a form could be when some fields within the form are hidden unless a specified response is entered into the form.For example:
A field within the form may be:
Where do you live? With the options “North Island, New Zealand”, “South Island, New Zealand” or “Other”
When “Other” is selected, conditional logic can be applied so that an additional required field appears. This additional field may be a text box that allows people to enter custom text such as “Australia”.
Now you can go through your WordPress site with more confidence to make basic website changes. This guide is only meant for simple updates, changes, and maintenance of your site, some websites require more complex and specialised training.
If you are in need of some website training or need more complex changes to your website then get in touch with us here at Mata Digital today. Anything website related can be fulfilled by the team at Mata Digital, we are happy to help.
For assistance reach out to [email protected] or call us on 0800 00 27 86